我想从技术的角度来谈谈我对微信小新城官方网站的理解,我觉得小新城官方网站本身是一个非常优秀的Hybrid App的技术方案。有很多值得学的地方,可以应用到我们Hybrid App的技术方案设计中来。了解和学习小新城官方网站技术原理也能更好的优化我们的代码。

usdt娱乐城注册注册网站
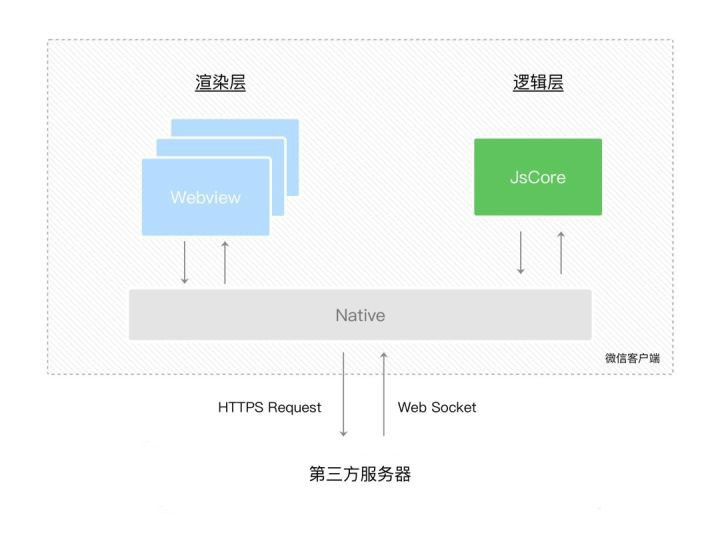
相比于之前常见的Hybrid的方案,小新城官方网站使用了双线程模型:小新城官方网站的渲染层和逻辑层是是分开的,逻辑层通过JSCore来解析和执行,渲染层是通过webview来渲染。之前的常见Hybrid离线包的方案大多使用webview同时实现页面的渲染和js的解析。这样做的的结果就是隔离了js的runtime,在js代码中无法操作webview中的DOM对象和BOM对象。Js无法做任何和页面渲染有关的操作。只能通过setData把数据从JsCore传递到webview。
usdt娱乐城注册平台老虎机
js无法动态的在页面插入节点和干预页面的渲染,解决了安全和管控的问题,否则小新城官方网站的上线审核就变得毫无意义。
渲染层和逻辑层的分离,减轻了webview的压力,js的执行和页面的渲染可以并行,不会出现js执行卡主页面渲染的情况。
多个页面可以共享一个JS运行环境,数据很方便的共享,整个小新城官方网站的生命周期共享同一个上下文,接近App的体验。
坏处在于:
多了很多webview和JSCore数据传输的消耗,数据需要序列化成字符串格式进行传输。
usdt娱乐城注册最新网址
usdt娱乐城注册最新网址,常见的Hybrid App通过webview加载H5页面,前端页面都是放在服务器端。虽说保证了灵活性。但是加载性能收网速影响大。页面切换白屏时间长。小新城官方网站离线包的加载方式。一次性加载所有的前端资源到本地再解压。大大提升了用户体验。不过微信官方为了防止下载离线包的时间过程,也严格限制了小新城官方网站包的体积。(分包加载情况下子包大小不能超过2M,也就是初次打开加载的资源不能超过2M)
usdt娱乐城注册官网平台
多webview的页面架构,小新城官方网站每新开一个页面,都会用一个新的webview来渲染。为了防止webview对内存的消耗。小新城官方网站限制层级不能超过10层。
usdt娱乐城注册平台网页版
usdt娱乐城注册平台网页版,微信会预加载多一个wkwebview(ios平台)放后台,用户打开小新城官方网站时省去初始化wkwebview时间。
版权声明:
1、弈聪软件网站内容中凡注明“来源:XXX(非陕西弈聪网站)”的作品,转载自其它媒体,转载目的在于传递更多信息,其中涉及的网站建设,网站优化,APP开发,微信小新城官方网站开发,大数据平台开发,区块链技术开发等软件开发技术细节并不代表本站赞同支持其观点,并不对其真实性负责。对于署名“陕西弈聪”的作品系本站版权所有,任何人转载请署名来源,否则陕西弈聪将追究其相关法律责任。
2、本站内容中未声明为“原创”的内容可能源自其它网站,但并不代表本站支持其观点,对此带来的法律纠纷及其它责任与我方无关。如果此内容侵犯了您的权益,请联系我方进行删除。